
一、引言
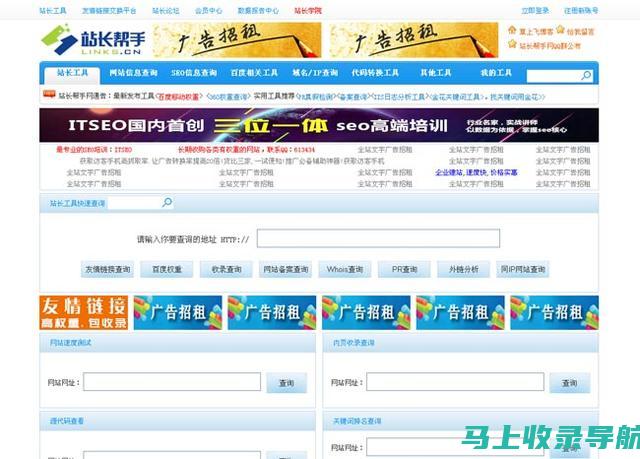
随着互联网的发展,站长网址导航已成为许多网站的重要组成部分。
它为用户提供了快速访问各种网站资源的便利途径。
对于站长而言,了解和解析站长网址导航源码,可以帮助我们更好地优化网站,提升用户体验。
本文将详细介绍如何解析站长网址导航源码,希望为广大站长提供一站式解析指南,助你轻松上手。
二、准备工作
在解析站长网址导航源码之前,我们需要做好以下准备工作:
1. 选择合适的开发工具:如代码编辑器、浏览器开发者工具等,以便更好地浏览、编辑和调试代码。
2. 了解基本编程知识:包括HTML、CSS、JavaScript等,这将有助于你更好地理解源码结构。
3. 收集相关资料:收集一些关于站长网址导航的文档、教程等,以便在解析过程中参考。
三、源码解析步骤
1. 整体结构分析:我们需要对源码的整体结构进行分析,了解各个文件的作用和关系。通常,站长网址导航源码包括HTML、CSS和JavaScript文件,以及可能存在的数据库文件。
2. HTML结构解析:HTML是网页的基础结构,我们需要仔细分析HTML文件,了解网页的布局和各个模块的功能。在解析过程中,要注意分析各种HTML标签的使用,如导航栏、菜单、链接等。
3. CSS样式解析:CSS负责网页的样式设计,我们需要分析CSS文件,了解网页的样式、颜色、字体等设计元素。同时,要注意分析CSS选择器、样式规则等基本概念。
4. JavaScript功能解析:JavaScript负责网页的交互功能,我们需要分析JavaScript文件,了解网页的动态效果、交互逻辑等。在解析过程中,要注意分析各种JavaScript函数、事件等。
5. 数据库相关解析:如果站长网址导航源码涉及数据库操作,我们还需要分析数据库相关文件,了解数据的存储、查询和更新等操作。常见的数据库包括MySQL、SQLite等。
四、源码解析重点
在解析站长网址导航源码过程中,有几个重点需要我们关注:
1. 导航栏设计:分析导航栏的设计,了解如何实现不同页面的快速跳转。
2. 链接处理:分析链接的处理方式,了解如何实现对不同网站的快速访问。
3. 搜索功能:分析搜索功能的实现方式,了解如何实现对网站资源的快速搜索。
4. 交互效果:分析网页的交互效果,如动画、弹窗等,以提升用户体验。
五、实践操作指南
在解析站长网址导航源码的过程中,我们还需要注意以下几点实践操作指南:
1. 多做笔记:在解析过程中,多做笔记,记录重要信息和关键点,以便后续复习和查阅。
2. 动手实践:在理解源码的基础上,尝试动手实践,修改和优化代码,以加深对源码的理解。
3. 遇到问题及时解决:在解析过程中遇到问题,要及时解决,可以通过查阅相关资料、寻求他人帮助等方式解决问题。
六、总结
本文详细介绍了如何解析站长网址导航源码,包括准备工作、源码解析步骤、源码解析重点和实践操作指南。
希望广大站长能够通过本文的引导,轻松上手解析站长网址导航源码,从而更好地优化网站,提升用户体验。
在实际操作过程中,我们需要耐心、细心地分析每一个细节,不断积累经验和知识,以便更好地应对各种挑战。